Svelte用のサンプルとして、Carbon Components SvelteのTreeViewを試用してファイルツリーを表示し、各データはAPIとして読み出し、編集するWebアプリケーションを実装してみました。
Svelte – treeview Webアプリ仕様
Web上で設定ファイルを変更する場面を想定してみました。
近年、各ホストにログインして何かを変更するというのはしない傾向にあります。
でも、ある条件下での設定ファイルは変更したい、というのはあるだろうと考えました。
なので、そんなに大きくない、TreeViewを前提としたファイル編集ができるWebアプリを考えてみました。
以下はオミットしました。メンテナンスとして一括で行えばいいだろうとの考えです。まぁ実装が面倒なのはその通りですが。。
- フォルダ作成
- ファイル作成
- ファイル削除
開発環境
開発環境は以下です。
- WSL2(Ubuntu 22.04)
- node.js(v14.17.6)
- npm (8.9.0)
ソース全部
ソースは、ここにあります。
画面側(Svelte)
Svelteのバージョンは3系統を前提としています。
そして画面は、前回のTreeViewを流用してます。
追加したところは以下です。
- ボタンのダイアログ表示
- 作成時のファイル名入力ダイアログ
- 削除時の確認ダイアログ
- 編集機能
- 編集/確認/保存画面追加
APIの呼び出し方
APIの呼び出し方が分かってなかったので試行錯誤した結果、以下のようにしました。
- getFolders関数作成
- fetchでPython APIにて取り出す
- onMountにて呼び出して、対象データをchildrenに格納
- TreeViewコンポーネントはchildrenに入ったデータを表示
ソースは以下です。
// API呼び出し
const getFolders = async () => {
const serverURL = "http://localhost:8000/ft/";
const response = await fetch(serverURL, {
method: "GET",
mode: "cors",
credentials: "omit",
});
const json = await response.json();
return json;
};
let children;
// アプリマウント時に、treeを指定する
onMount(async () => {
var folders = await getFolders();
for (let index in folders) {
change_node(folders[index]);
}
children = folders;
treeview.expandAll;
});
<TreeView
{children}
/>
起動方法
起動方法は以下です。
$ npm run dev
API側(FastAPI)
API側のPythonは難しい所はありません。
設定ファイルで指定したディレクトリを提供するフォルダに見立てて、そのディレクトリツリーの情報を返却したり、編集できるようにしただけです。
テスト起動
テストを起動するのは以下です。
$ cd service $ poetry run py.test tests/
起動方法
起動方法は以下です。
$ cd service $ poetry run uvicorn api:app --reload
各画面画像
以下の手順にて起動させ、画面のスクショを取りました。
$ git clone https://github.com/KenichiTanino/treeview_svelte.git $ cd treeview_svelte $ npm install $ npm run dev ### 別コンソールにて $ cd service $ poetry install $ poetry run uvicorn api:app --reload
としてからhttp://localhost:5000にアクセスします。
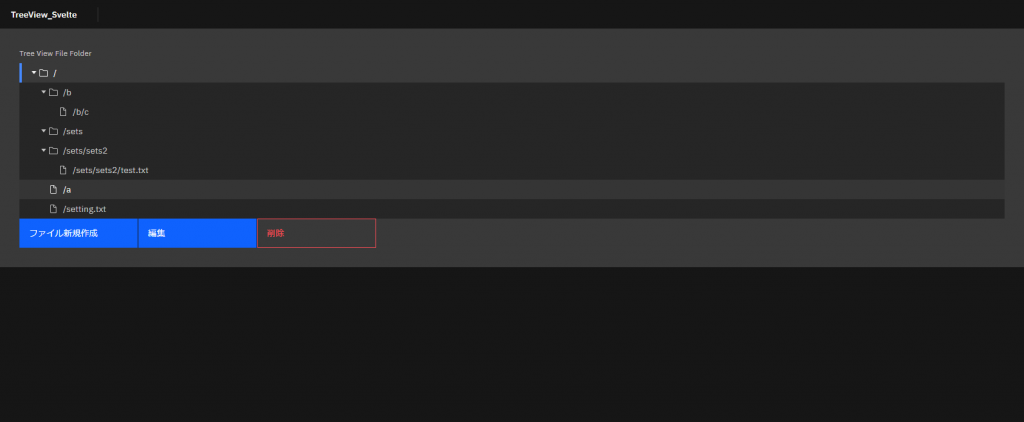
TreeView(トップ画面)

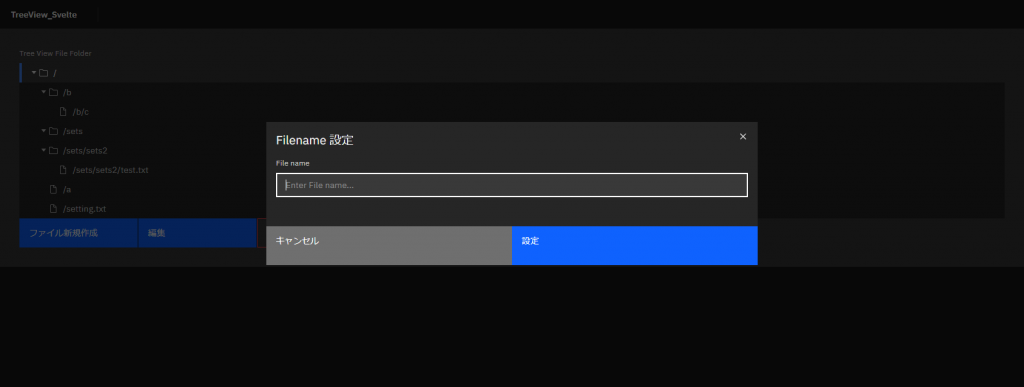
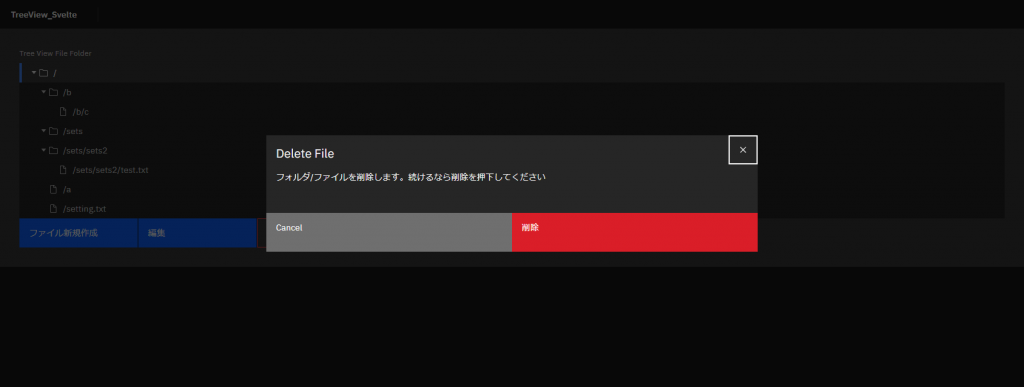
ファイル作成/削除ダイアログ
以下はダイアログだけ出してみました。実際の処理は未実装です。


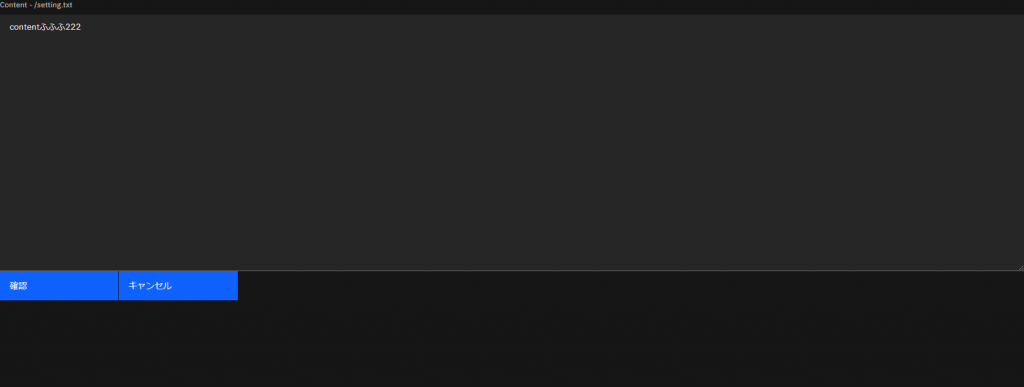
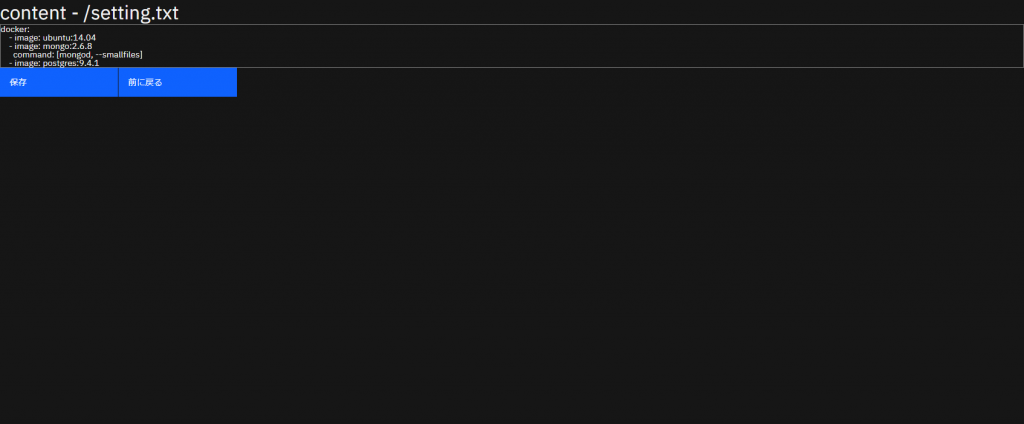
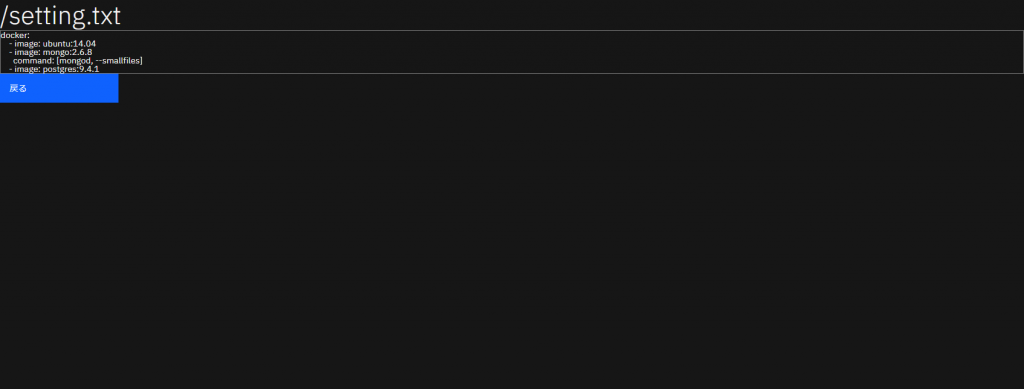
編集/確認/保存
以下はファイル修正時の画面です。



残課題
まだ以下の課題があります。
- ファイル作成/削除が未実装
- なんかのタイミングで、保存後の表示が修正前になってる。
- ファイル保存自体は出来ている。
終わりに
Svelteは学習コストが低く、かつ、自分的にはほぼ直感のまま書けました。
Vueはともかく、React.jsはいまだにあの関数型プログラミングがよく分からない。。
という私のような人は、お勧めできるような気がします。
参考
- dialog参考
https://svelte.dev/repl/033e824fad0a4e34907666e7196caec4?version=3.48.0 - svelte-spa-router参考
https://svelte.dev/repl/11e51e1ce65449c0b0db1af0906e206a?version=3.4.4
