前回の続きで、まずは、TreeViewを実現してみます。
Carbon Components Svelte
svelteのUIライブラリにCarbon Components Svelteを使用してみました。
色々あるのですが、まずはこれにしてみようかと思います。
理由としては、TreeViewをとりあえず使ってみたかったから、ということになります。
この中では、Smelteとかでもいいのですが、TreeViewがしょぼいので、とりあえず外しました。
TreeView仕様
TreeView仕様が以下です。
https://carbon-components-svelte.onrender.com/components/TreeView
準備
作ってみるまでの準備は以下です。
$ npx degit sveltejs/template treeview-svelte $ cd treeview-svelte ### to use TypeScript run: $ node scripts/setupTypeScript.js $ npm install $ npm i -D carbon-components-svelte $ npm i -D carbon-icons-svelte
動作環境
動作環境は以下の通りです。
### WSL上 $ cat /etc/lsb-release DISTRIB_ID=Ubuntu DISTRIB_RELEASE=20.04 DISTRIB_CODENAME=focal DISTRIB_DESCRIPTION="Ubuntu 20.04.2 LTS" $ npm --version 6.14.15
テスト起動
起動方法は以下の通りです。
$ npm install $ npm run dev
ソース
ここに置いておきました。
中心は以下です。
<TreeView
labelText="File Folder Sample"
{children}
bind:activeId
bind:selectedIds
on:select={({ detail }) => console.log("select", detail)}
on:toggle={({ detail }) => console.log("toggle", detail)}
on:focus={({ detail }) => console.log("focus", detail)}
/>
childrenが、TreeView用のデータです。
今のところはサンプルの通り実装しただけです。
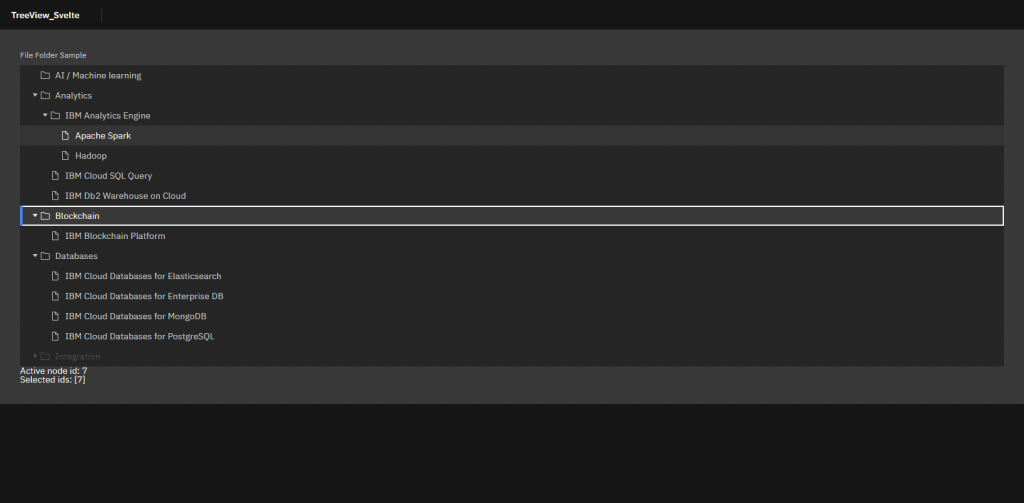
画面
画面は以下のようになります。

終わりに
次はPython と連携してみたいと思います。
参考
- UIライブラリの参考
https://medium.com/mkdir-awesome/8-popular-svelte-ui-components-d2a3e43d70c3