顔モザイク Djangoアプリ
前々回
前回
を統合して、Djangoアプリを作成してみようと思います。
前提インストール
前回、ubuntu 18を前提に記述しましたが、CentOS7(CentOS Linux release 7.6.1810 (Core))
で設定した内容を記述しておきます。
OpenCVのインストール
あらかじめpython3.6をインストールしておきます。
$ sudo yum install python36 python36-devel --enablerepo=epel
$ python3.6 --version
Python 3.6.8
### 前提ライブラリインストール
$ sudo yum install -y git gcc bzip2 bzip2-devel openssl openssl-devel readline readline-devel sqlite-devel
$ sudo yum install -y cmake libjpeg-devel libtiff-devel libpng-devel jasper-devel
$ sudo yum install -y mesa-libGL-devel libXt-devel libgphoto2-devel nasm libtheora-devel
$ sudo yum install -y autoconf automake gcc-c++ libtool yasm openal-devel blas blas-devel atlas atlas-devel lapack lapack-devel
$ sudo yum install -y tbb-devel
$ sudo yum install -y libXrender*
$ sudo yum install -y cmake3 --enablerepo=epel
### OpenCVのインストール
$ wget -O opencv.zip https://github.com/opencv/opencv/archive/4.1.0.zip
$ wget -O opencv_contrib.zip https://github.com/opencv/opencv_contrib/archive/4.1.0.zip
$ unzip opencv.zip
$ unzip opencv_contrib.zip
$ mv opencv-4.1.0/ opencv
$ mv opencv_contrib-4.1.0/ opencv_contrib
$ cd opencv
$ mkdir build
$ cd build
$ cmake3 -D CMAKE_BUILD_TYPE=RELEASE \
-D CMAKE_INSTALL_PREFIX=/usr/local \
-D INSTALL_PYTHON_EXAMPLES=ON \
-D INSTALL_C_EXAMPLES=OFF \
-D PYTHON_DEFAULT_EXECUTABLE=/usr/bin/python3 \
-D WITH_TBB=ON \
-D OPENCV_ENABLE_NONFREE=ON \
-D BUILD_EXAMPLES=ON ..
$ make
$ sudo make install
ちなみに結構なCPUパワーとメモリが必要です。2GB程度では、MySQLがOOM killerで殺されます。
動作確認
python3から使用できるかどうか確認します。
$ /usr/local/bin/pipenv run python3 >>> import cv2 >>> print(cv2.__version__) 4.1.0
アップロードしたファイルをモザイクする処理
ここにソースを置いておきますので、その前提で書いておきます。
モザイク部分
アップロードするapp/views/views.pyは前回と変わっていません。
変更したのはforms.pyの以下内容です。
import os
import shutil
import tempfile
from uuid import uuid4
from django import forms
from django.core.files.storage import default_storage
from libs.mosaic import MosaicFaceImage
class UploadForm(forms.Form):
file = forms.ImageField(label='画像ファイル')
def save(self):
upload_file = self.cleaned_data['file']
file_name = self.mosaic(upload_file.name, upload_file)
return default_storage.url(file_name)
def save_uploaded_file(self, file_name, content):
with open(file_name, 'wb') as destination:
for chunk in content.chunks():
destination.write(chunk)
def mosaic(self, file_name, src):
""" tmpdir に出力してからモザイクをかける """
with tempfile.TemporaryDirectory() as tmpdname:
src_image_file = os.path.join(tmpdname, file_name)
# 拡張子取得
ext = file_name.split('.')[-1]
dst_image_file = os.path.join(tmpdname, "mosaic_{}.{}".format(uuid4().hex, ext))
# ローカルに一度保存
self.save_uploaded_file(src_image_file, src)
# モザイクがけ
MosaicFaceImage().mosaic(src_image_file, dst_image_file)
# ファイル保存
with open(dst_image_file, 'rb') as f:
file_name = default_storage.save(os.path.basename(dst_image_file), f)
return file_name
ImageFieldの扱いさえ分かれば、ほぼ見たままの処理です。
以下のような部分でアップロードしたファイル内容を取得しています。
upload_file = self.cleaned_data['file']
あとは以下を行ってモザイク画面を表示しています。
- (1)アップロードしたファイル内容を保存
- (2)モザイクがけ
- (3)ファイル保存(モザイク画像を表示するため、default_storageに保存)
起動方法
$ pipenv run python3 manage.py runserver 0.0.0.0:18889
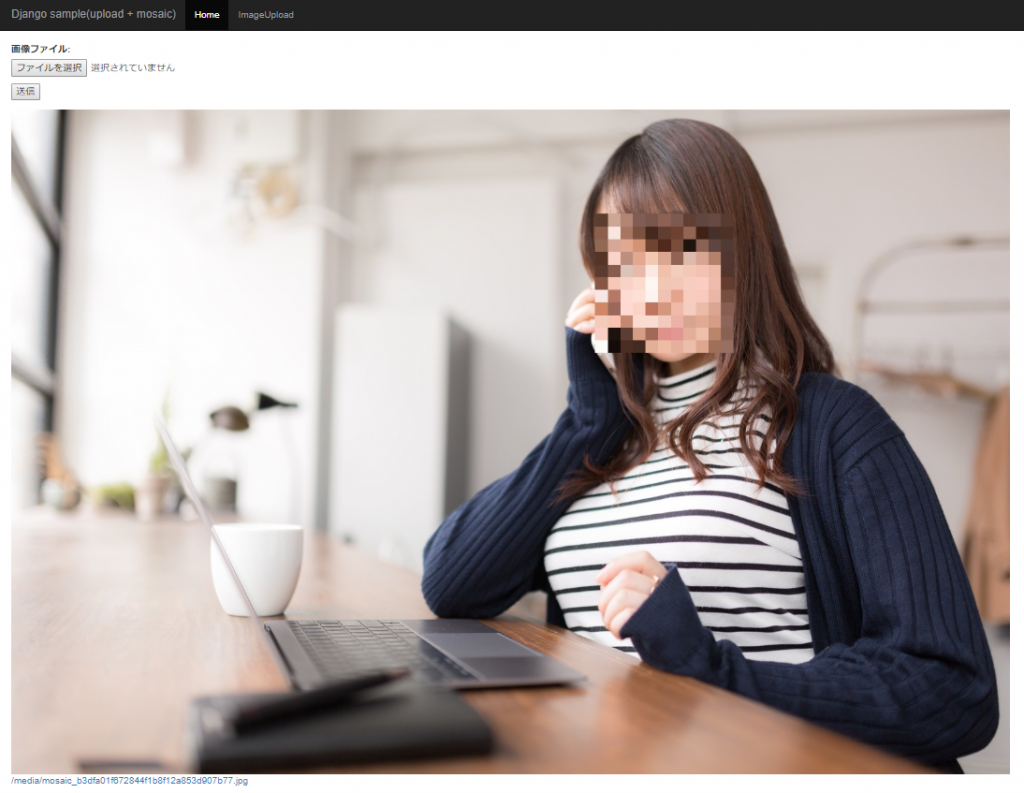
スクリーンショット
以下がアップロードしたときの画面です。

おわりに
OpenCVで軽く出来ると思ったら、意外と苦労しました。
とりあえずは出来てよかったです。
参考
https://qiita.com/usk81/items/98e54e2463e9d8a11415