昔あるところに。。
昔、jquery全盛で、Vue.jsが出てきたすぐに「これはjqueryを駆逐できるかも」と思ってjqueryの実装をVue.jsに変えようとしたことがあります。
結局全部を変えたりしませんでしたが、内部ツールではVue.jsをbetter jqueryとして使ってるのが残ってます。
その頃は生成AIは世に出てませんでした。今は生成AIでサンプルぐらいは実装できそうなので再挑戦したいと思います。
具体的には、Python3 FastAPI + Vue.jsでbetter jqueryとして使ってみようと思います。
環境
使ってみた環境は以下です。
- WSL2
- ubuntu 24.04 LTS
- Python3.12.3
- Vue.js v3 (UNPKG経由)
作ったもの: 住所録
サンプルとして住所録を作ってみました。
以下の感じになります。
[ブラウザ] -> [HTMLtemplate(Vue.js)] <- (JSON)[FastAPI]
(REST API)-->
初期データ
初期データはjinja2に任せ、JSONの文字列データとしてHTMLtemplateに格納しました。
そうすれば、SEOよろしく、HTMLtemplateを読み込んだ瞬間に表示できることになります。
そして更新/削除はAPI経由なのでなめらかな(?)表示ができます。
起動準備
Python3の準備から起動までは以下です。
$ python3 -m venv ./venv $ source ./venv/bin/activate $ pip install -r requirements.txt $ cd app $ uvicorn main:app --reload
画面
http://127.0.0.1:8000 にアクセスすると画面を表示します。
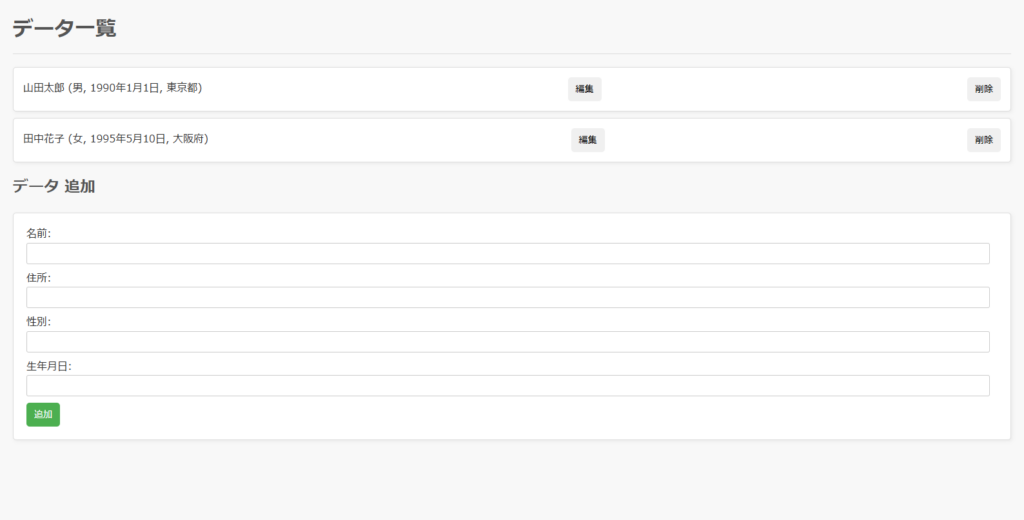
起動した結果の画面は以下の感じになります。
コンセプト(?)としては住所録の表示と追加、そして更新削除の一通りできる画面にしています。
トップ画面

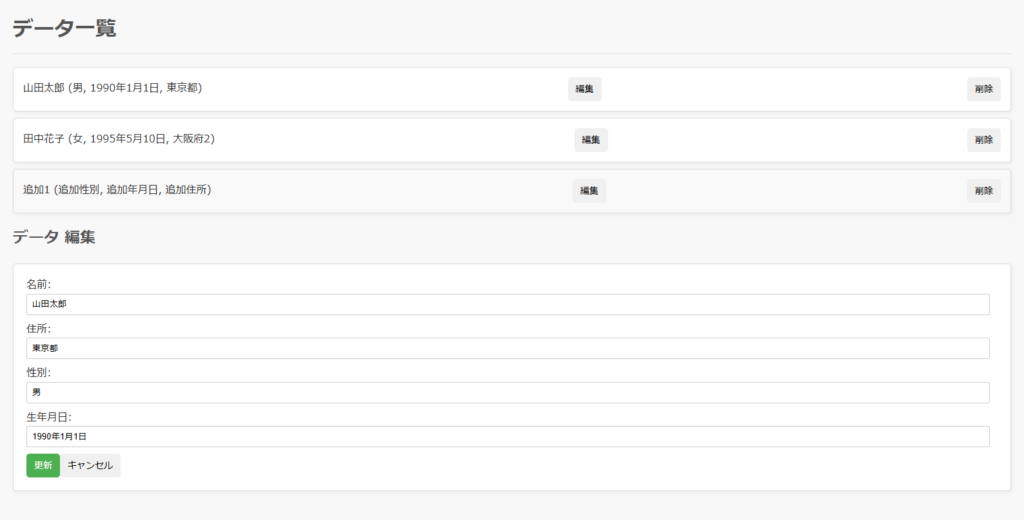
新規修正画面

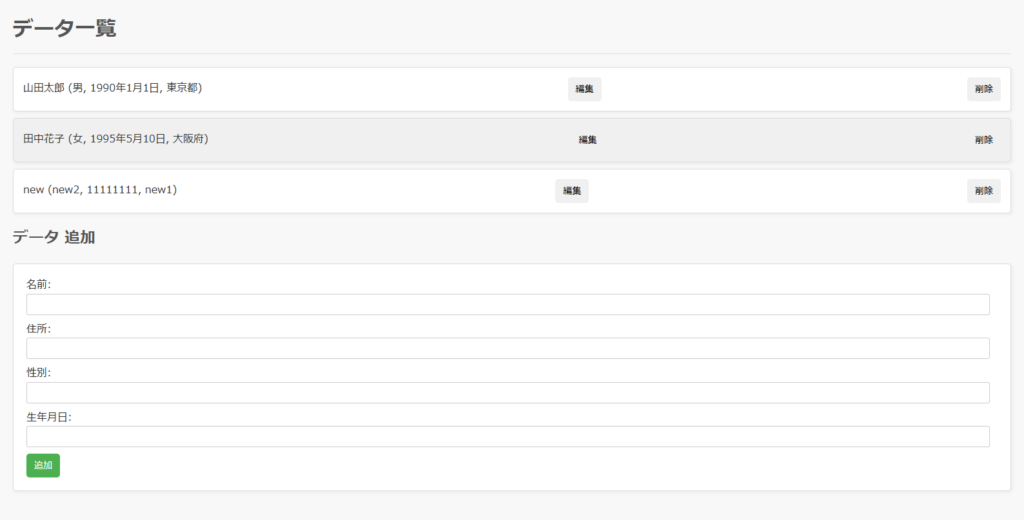
追加画面

ソース
実装したソースはここにあります。
実装自体はgeminiに任せました。あまあま使えます。少なくともプロンプトに書いたことは実行してくれます。
ただし、以下のような注意点は実装されませんでした。まだ生成AIで終わりとはいかないようです。
注意点
Jinja2とVue.jsで区切り文字が重複してる
Jinja2とVue.jsは区切り文字が”{{“で同じです。なのでどちらかを変更する必要があります。ここではVue.jsの区切り文字を変更してみました。
以下で区切り文字を”[[” “]]”に変更しています。
delimiters: ['[[', ']]'],
初期データ(JSON)の格納方法
safeを使用して、素の文字列としてJSONを格納しないとエンコードされてJSONでなくなってしまいます。
以下のようにJSON文字列をエンコードなしに格納します。
data: JSON.parse('{{ data | safe }}'),
おわりに
AIに作らせるとほぼ一発で終わりました。サンプルは使える生成AI。。
参考
- https://gemini.google.com/