DateTimePickerサンプル
DateTimePickerを使うサンプルで、いいのがなかなかないです。Dateだけとか、Timeだけってのはあるのですが。
ということで作ってみようと思いました。
条件
サンプルの条件を以下にしてみました。
- Ant Design使用
- よさそげなので使用してみます。
- dayjs使用
- momentを使うサンプルはたくさんあるのですが、もう更新されてないのでdayjsにしてみようと思います。
- 日本語ロケールを追加する
- 英語はたくさんあるので、日本語ロケールも追加してみます。
環境
動作環境は以下のとおりです。
- CentoOS8 stream
- nodejs: v10.23.1
- npm: 6.14.10
サンプル
ここにサンプルを置きました。
手順
以下の手順でサンプルを作成しました。
create-react-app
$ npx create-react-app react_datepicker_sample --template typescript $ cd react_datepicker_sample $ npm install antd dayjs $ npm remove moment
修正
componentsディレクトリを生成して、以下のdatetimepicker.tsxファイルを作成します。
import dayjs from 'dayjs';
import React, { FC } from 'react';
import dayjsGenerateConfig from 'rc-picker/lib/generate/dayjs';
import generateDatePicker from 'antd/es/date-picker/generatePicker';
import 'antd/es/date-picker/style/index';
import 'antd/dist/antd.css'
// Add Japanese Locale
import jaJP from 'antd/lib/locale/ja_JP';
import { ConfigProvider } from 'antd';
import 'dayjs/locale/ja';
dayjs.locale('ja')
const DatePicker = generateDatePicker<dayjs.Dayjs>(dayjsGenerateConfig);
const DateTimePicker: FC = () => {
return (
<div>
<ConfigProvider locale={jaJP}>
<DatePicker format="YYYY/MM/DD HH:mm 以前" placeholder="select date" showTime />
</ConfigProvider>
</div>
);
};
export default DateTimePicker;
App.tsxに以下を足します。
<DateTimePicker />
サンプル起動
$ npm start
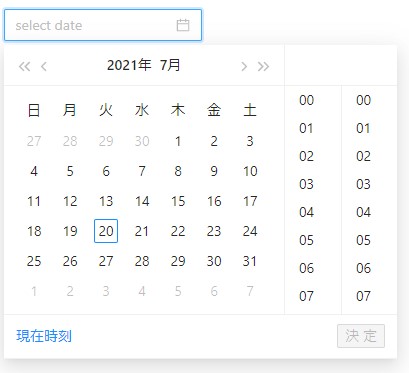
サンプル画像
以下の感じ。コンポーネントを選択すると以下。

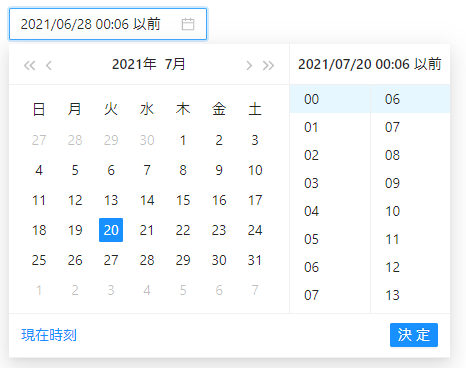
日付を選ぶと以下のように表示します。

おわりに
次は、これを使用してアプリを作ってみようと思います。
参考
- https://ant.design/
Ant Design - https://ant.design/components/overview/
- https://ant.design/docs/react/replace-moment
これをみてサンプルを作成した。