前回の記事の続きです。以下について書いていきます。この記事で終わりのはず?
- バリデーション機能(主にIPアドレスのバリデーション追加)
- 画面
バリデーション機能
バリデーション機能は、vee-validateを使用しています。
使い方は以下の通りです。
Nuxt plugins
Nuxtのプラグインとして、以下のように設定しました。以下には”ipaddr”を指定してIPアドレスをバリデーションするためにextend(“ipaddr”)を追加しています。
$ cat plugins/vee-validate.js
import Vue from 'vue'
import {
extend,
ValidationProvider,
ValidationObserver,
localize
} from 'vee-validate'
import ja from 'vee-validate/dist/locale/ja.json'
import { required, email, max } from 'vee-validate/dist/rules'
extend('required', required)
extend('email', email)
extend('max', max)
// see: https://teratail.com/questions/231233
import isIP from 'validator/lib/isIP';
const validate_ip = value => isIP(String(value));
extend("ipaddr", {
params: [],
validate: (value) => {
if (validate_ip(value)) {
return true;
}
return false;
},
message:
"IPAddress must be valid"
}
);
Vue.component('validation-provider', ValidationProvider)
Vue.component('validation-observer', ValidationObserver)
localize('ja', ja)
ValidationObserver/ValidationProvider
実際のバリデーションは以下のように設定します。以下はIPアドレスの例です。
ValidationObserverタグの中に、ValidationProviderタグをしているすることでバリデーションします。
“ipaddr”は上記のplugins/vee-validate.js内の指定を使用しています。
<validation-observer ref="validationObserver" tag="div">
<validation-provider v-slot="{ errors }" rules="required|ipaddr" name="ipaddr" >
<v-text-field
v-model="edituser.ipaddress"
label="IPアドレス"
:error-messages="errors"
/>
</validation-provider>
....
methods: {
async submit (edituser) {
const isValid = await this.$refs.validationObserver.validate();
if (!isValid) return false;
this.$router.push({ name: 'confirmuser', params: { user: edituser }})
},
}
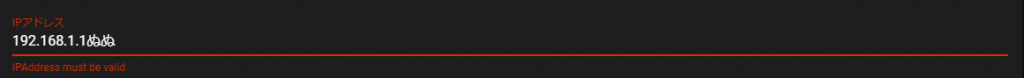
間違ったIPアドレスを指定すると、以下のようにエラーになります。

画面
以下に画面を貼っていきます。
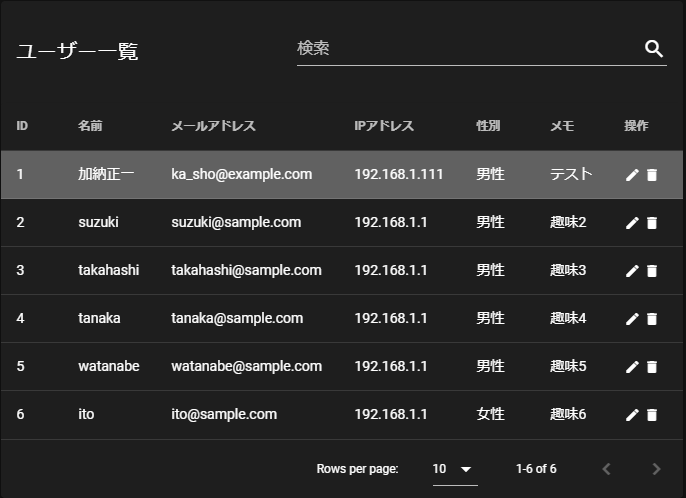
一覧画面

一覧は、v-data-tableコンポーネントを使用しています。
<v-data-table :headers="headers" :items="users" :items-per-page="10" :search="search" class="elevation-1"
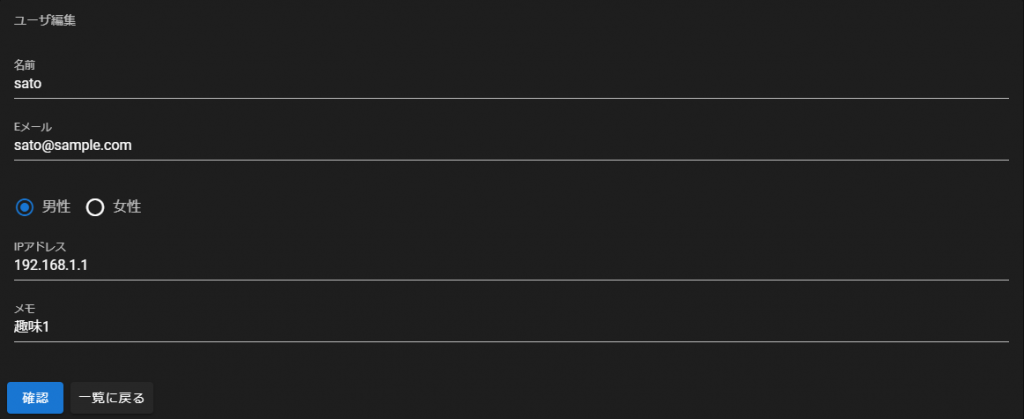
編集画面
フォームは、v-text-fieldを使用しています。

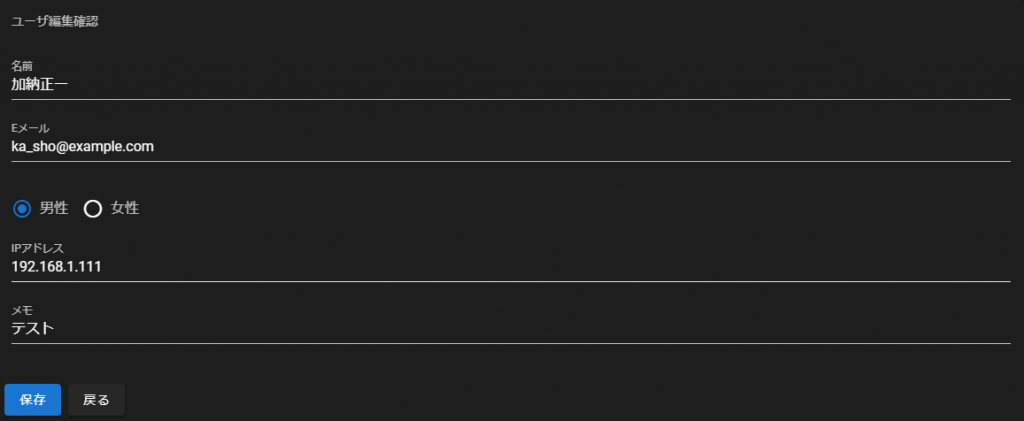
確認画面

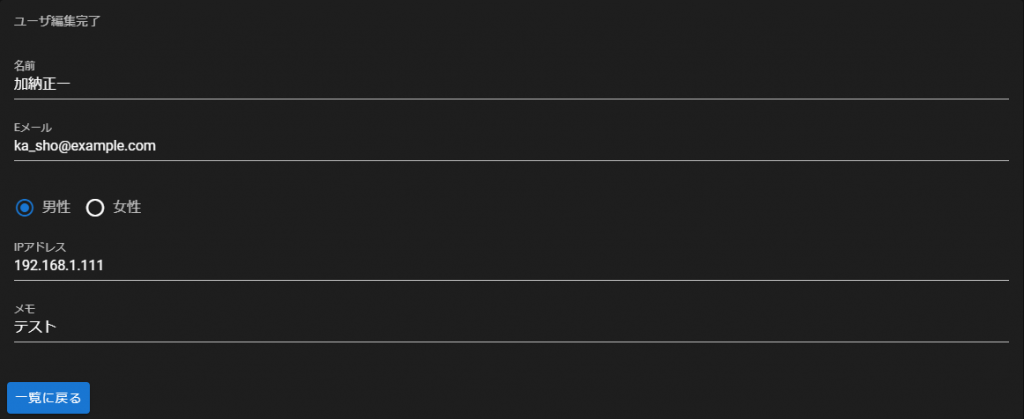
完了画面

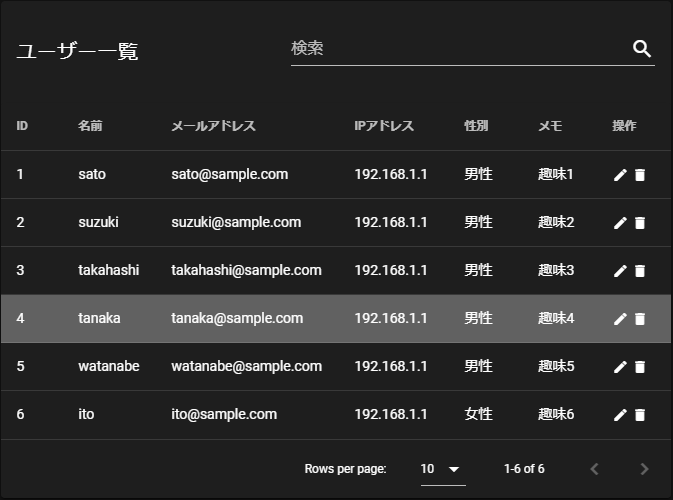
一覧画面(変更後)
変更後の一覧は以下の通りです。1の名前が変更されていることが分かります。