書いた動機
リモート開発になっているので、遠くのホストにあるファイルをお手軽に見たい、取ってきたいor編集したい、というニーズが、私の中であります。
ftpなんか使わず、全部ブラウザでやりたいわけです。
ということで、相手先のホストにPython3が入ってる前提で、
$ python -m http.server 18888
とかよくやります。でも、これだと、httpなので筒抜けだったり、誰でもアクセスできてしまったり、アップロードしたいときはこれだと対応できない、とかあるわけです。
ということで、それらを解消するライブラリ(コマンド)を作ってみました。
機能
以下の機能があります。
- SSL機能(–https)
- 秘密鍵/SSL証明書は起動したディレクトリの.sslディレクトリに自動生成
- Basic認証
- 引数で、ユーザ名/パスワードを指定する
- ファイルアップロード
- 選択したファイルを対象ディレクトリに保存する
インストール
インストールは以下で行えます。
$ pip install "git+https://github.com/KenichiTanino/SimpleHTTPSAuthUploadServer.git@master"
起動方法
以下のように起動します。以下だと、ポート8000番で起動し、httpsでのみアクセスでき、認証はユーザ名aa/パスワードaaになります。
カレントディレクトリのファイルを公開することになります。
$ SimpleHTTPSAuthUploadServer --https --auth 'aa:aa' ### あるいは以下 $ python3 -m python3 -m SimpleHTTPSAuthUploadServer --https --auth 'aa:aa'
画面
上記のように起動し、https://192.168.132.129:8000(ローカルで起動しているVM)にアクセスすると、以下の感じになります。まぁ自己署名証明書なので仕方ない。

その次はBasic認証が出てきます。これにaa/aaを入れれば次に進みます。

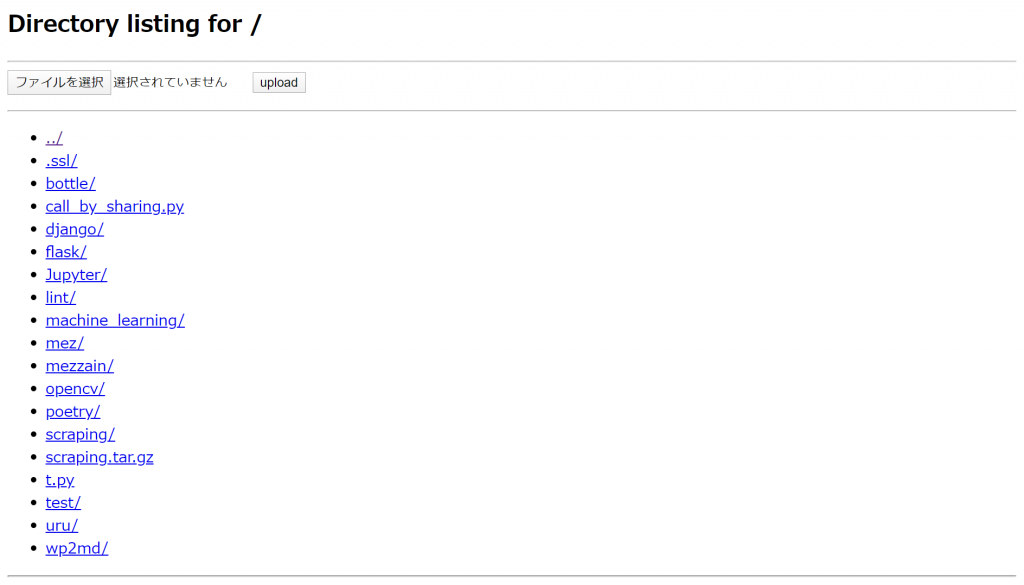
以下が対象ディレクトリの内容です。クリックすれば内容を表示します。

アップロードしたい場合は、ファイルを選択をクリックすれば、ファイル選択ダイヤログが出てきて、「upload」すると選択したファイルをアップロードします。

こうなったら成功です。
SSLについて
SSLについては、自らで、.sslディレクトリに自己署名証明書を生成して格納してあります。存在していたら、そのまま使用するので、置き換えることも(一応)可能です。
TODO
ちょっと変な所(アップロードのURL等)を修正したら、Pypiに上げたい。。
参考
https://gist.github.com/csaki/9b482f45710470ed58723d224ef9112c
https://dev.classmethod.jp/articles/create-x-509-v3-cert-python/
https://qiita.com/kinpira/items/0a4e7c78fc5dd28bd695
