仕事で使用している、Djangoについて、サンプルを作成してみようと思います。ここでは、画像ファイルのアップロードと顔モザイクを行うwebアプリを作成してみようと思います。
この記事ではファイルアップロードを扱います。
Django テンプレート
Djangoアプリのサンプルを作るうえで、何らかのテンプレートを基にして作成しようと考えました。
その方が早い、というのもありますが、毎回ゼロから作るのも大変なだけだからです。
django-starter-template
以下のテンプレートを使用してみました。
見たところ、シンプルでコードを追加しやすいためです。
https://github.com/fasouto/django-starter-template
ただ、仕事で使うなら、もう少し、CSS(SASS)が追加済みだったりするといいかもしれません。
プロジェクト作成準備
一つ上のディレクトリ(make_project)で、django-adminコマンドを起動できるよう設定し、 実際に使用するプロジェクト(django_upload)を作成します。
### 作成準備 $ mkdir make_project $ cd make_project $ python3.6 -m venv ./venv $ source venv/bin/activate $ pip install django $ django-admin startproject --template=https://github.com/fasouto/django-starter-template/archive/master.zip --extension=py,md,html,txt django_upload ### ここから実際のプロジェクト作成 $ cd django_upload ### ImageField用 $ pipenv install pillow $ export SECRET_KEY='phil-dunphy98!-bananas12' $ export DJANGO_SETTINGS_MODULE="django_upload.settings.production" $ pipenv run python manage.py runserver 0.0.0.0:18889
MEDIA_ROOTは設定済みだったので、設定は追加していません。
まずはファイルアップロード
テンプレートができたら、あとは以下を追加します。
upload_formのURLを準備します。upload_formという行を追加しました。
app/base/urls.py
urlpatterns = [
url(r'^$', home, name='home'),
url(r'upload_form$', upload_file, name='upload_form'),
]
views.pyはテンプレートで用意してあるので、それに以下を追記しました。
app/base/views.py
def upload_file(request):
if request.method == 'POST':
form = UploadForm(request.POST, request.FILES)
if form.is_valid():
download_url = form.save()
context = {
'download_url': download_url,
'form': form,
}
return render(request, 'base/upload.html', context)
else:
form = UploadForm()
return render(request, 'base/upload.html', {'form': form})
forms.pyは新規で準備しました。
app/base/forms.py
rom django import forms
from django.core.files.storage import default_storage
class UploadForm(forms.Form):
file = forms.ImageField(label='画像ファイル')
def save(self):
upload_file = self.cleaned_data['file']
file_name = default_storage.save(upload_file.name, upload_file)
return default_storage.url(file_name)
apps/base/views.pyでrenderしている、テンプレートは以下です。
apps/base/templates/base/upload.html
<form action="" method="POST" enctype="multipart/form-data">
{{ form.as_p }}
{% csrf_token %}
<button type="submit">送信</button>
</form>
{% if download_url %}
<a href="{{ download_url }}">{{ download_url }}</a>
{% endif %}
起動
以下で起動します。
$ pipenv run python manage.py runserver 0.0.0.0:18889
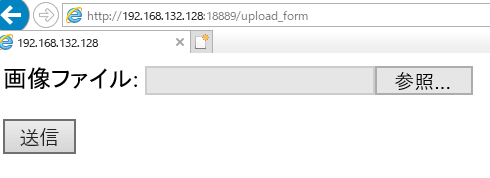
アップロード画面
アップロード画面です。

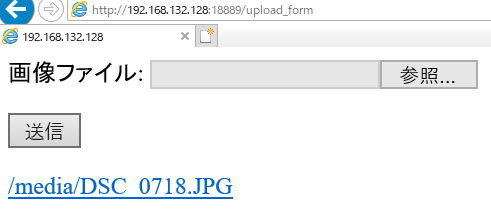
アップロード後
/media/DSC_0718.JPGをクリックすると画像が出てきます。

おわりに
とりあえず画像アップロード方法だけ説明しました。
次は、アップロードした画像を加工する方法を書いてみます。
アップロードの参考
https://docs.djangoproject.com/en/2.2/topics/http/file-uploads/
https://ymgsapo.com/2018/11/05/show-image-imagefield/