小ネタですが書いておきます。
Reflex とは、は割愛
前回に書いたので割愛します。
使い始めてみた
感想は後日、ということで
本題、タブ形式のlinkメニュー
たいていのUIコンポーネントにはタブ形式があるので、あっさりできるかなーと思ったらできませんでした。
以下のようなコンポーネントです。

実装
pages/index.py
以下は、先頭ページのトップ部分にtabs_link_menu()を置いた場合です。
@reflex_local_auth.require_login
@template(route="/", title="Overview", on_load=index_onload())
def index() -> rx.Component:
return rx.vstack(
tabs_link_menu(),
rx.flex(
rx.input(
rx.input.slot(rx.icon("search"), padding_left="0"),
placeholder="Search here...",
size="3",
components(tabs_link_menu())
以下がtabs_link_menu()です。ほとんどがtemplateのパクリですが、こんな感じで書けるんですー、ということで。
def tabbar_item(text: str, url: str) -> rx.Component:
"""tabbar item.
Args:
text: The text of the item.
url: The URL of the item.
Returns:
rx.Component: The sidebar item component.
"""
# Whether the item is active.
active = (rx.State.router.page.path == url.lower()) | (
(rx.State.router.page.path == "/") & text == "Overview"
)
return rx.link(
rx.hstack(
rx.text(text, size="6", weight="regular"),
color=rx.cond(
active,
styles.accent_text_color,
styles.text_color,
),
style={
"opacity": rx.cond(
active,
"1",
"0.95",
),
"bg": "#808080",
},
align="center",
border_radius="10px 10px 0 0",
width="100%",
spacing="2",
padding="0.35em",
),
underline="none",
href=url,
width="100%",
)
def tabs_link_menu():
from reflex.page import get_decorated_pages
# The ordered page routes.
ordered_page_routes = [
"/",
"/table",
"/about",
"/profile",
"/settings",
]
# Get the decorated pages.
pages = get_decorated_pages()
# Include all pages even if they are not in the ordered_page_routes.
ordered_pages = sorted(
pages,
key=lambda page: (
ordered_page_routes.index(page["route"])
if page["route"] in ordered_page_routes
else len(ordered_page_routes)
),
)
return rx.tabs.root(
rx.tabs.list(
*[
tabbar_item(
text=page.get("title", page["route"].strip("/").capitalize()),
url=page["route"],
)
for page in ordered_pages
],
size="2",
),
)
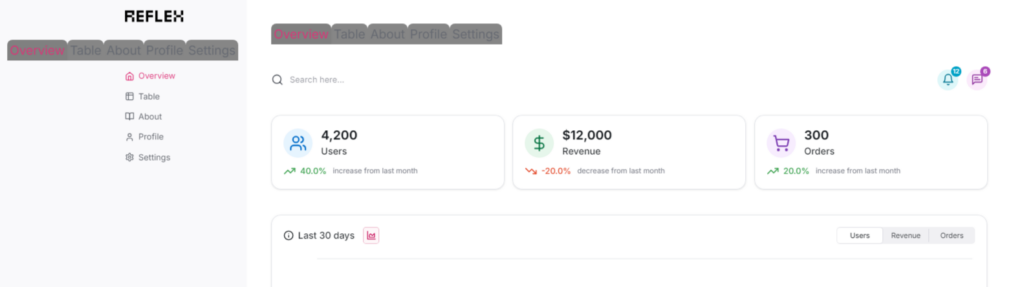
実装してみた
以下が実際に実装してみた画面です。

実装してみてなんですが
Radix UI にある通り、Tab NavコンポーネントがReflexに実装されてれば上記の実装は別のものになるでしょう。
終わりに
Reflexはまだ慣れないので、どこに何を書けばいいかよく分かっていません。手探りの日々です。
参考
- https://reflex.dev/docs/library/
